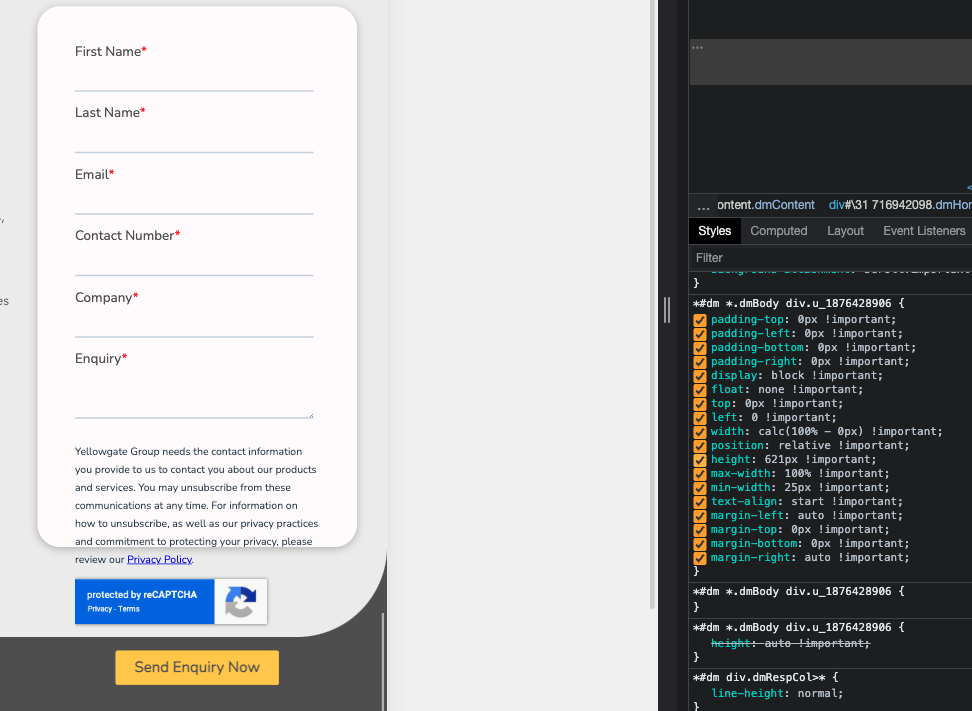
Horizontal ScrollView on web is using display:block instead of display:flex · Issue #598 · microsoft/reactxp · GitHub

Why do we use maximum width 100% to see a full image and not minimum width? - CSS FAQ - Codecademy Forums

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

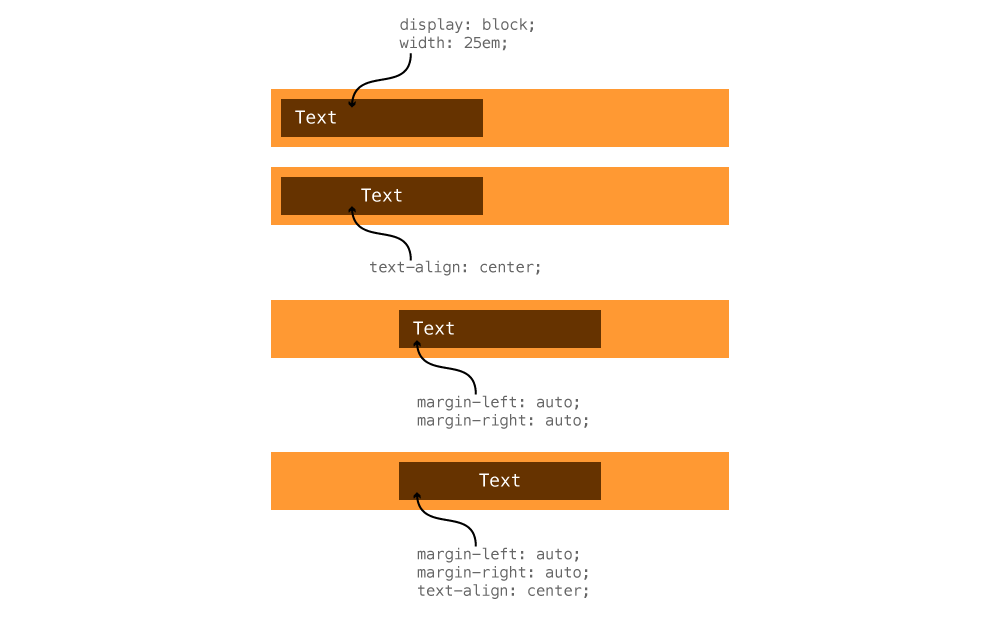
How do I center my content in the middle of the screen? - HTML & CSS - SitePoint Forums | Web Development & Design Community